
OBJECTIVE
Create an engaging and empowering mobile experience that raises awareness and shares the unique worldview of the autism community.
ROLE
UX/UI Designer
Game Designer
CLIENT
This project is in conjunction with Moodyville Games, a new Vancouver-based startup, founded by Tim Bennison.
PROBLEM
Autism spectrum disorder (ASD) is a complex developmental condition involving persistent challenges with social communication, restricted interests, and repetitive behaviour. Most people can barely imagine what it feels like in the mind of an individual with this disorder.
Moreover, there is a limited number of digital products that successfully allow a better understanding, tolerance, respect and celebration of neuro-diversity.
OPPORTUNITY
Set in the distant future, Cloud Roamer is a story based Action/Puzzle Mobile game that follows the story of Wren, an autistic girl who must journey through the utterly alien atmosphere of planet Cloud to save her parents after a cataclysmic event causes them to disappear.
The client had an amazing vision for the mobile game and inspiring watercolour artwork that helped the whole team to bring this wold to live in the MVP (Minimum Viable Product).
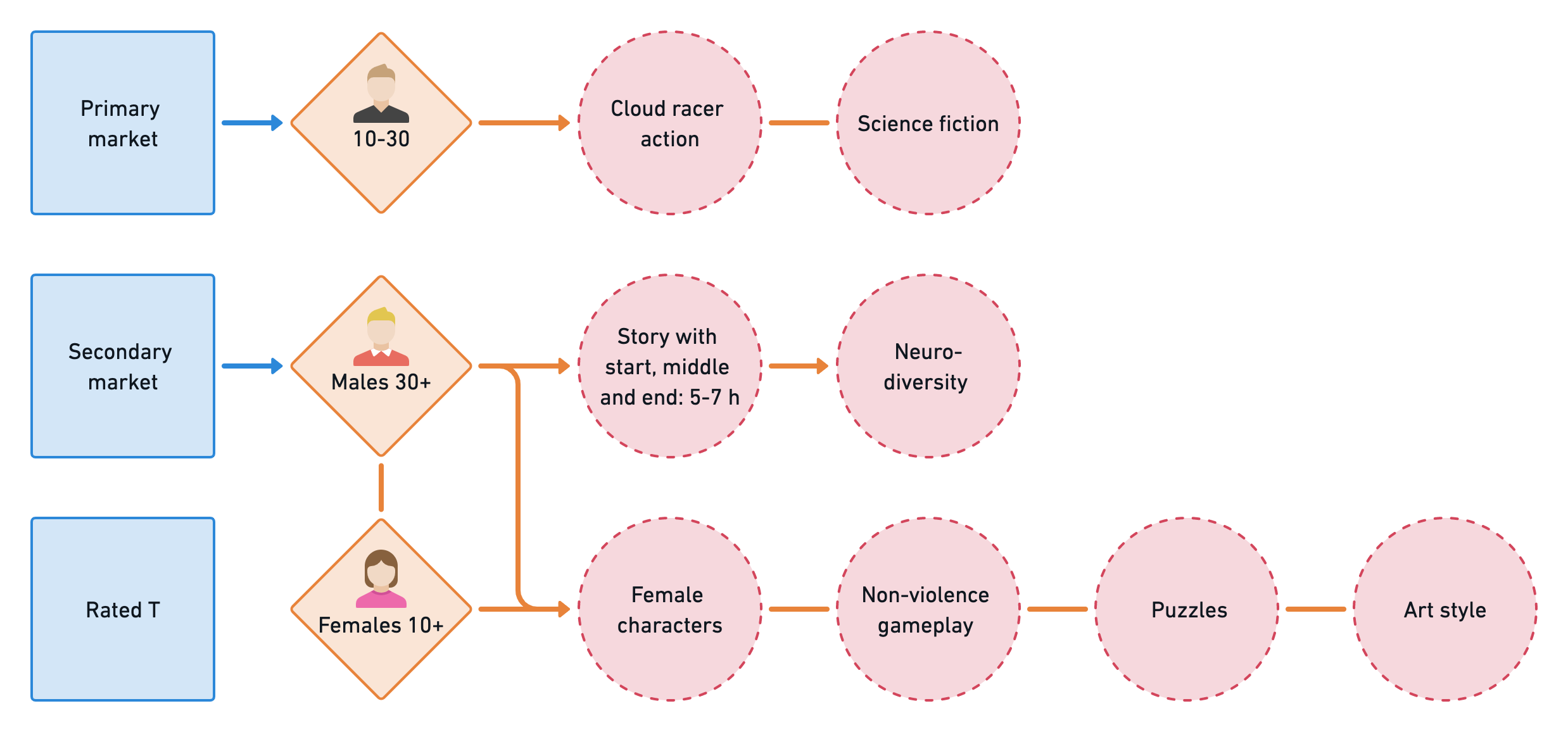
TARGET AUDIENCE

AGILE STATEMENT
FOR mobile game players
WHO enjoy story driven video games
THE Cloud Roamer is a mobile video game
THAT celebrates neuro-diversity, promotes tolerance and respect for people on the spectrum.
UNLIKE existing story driven games
OUR PRODUCT is a Single-Player Racing-Puzzle Mashup that lives in the futuristic watercolour style world.
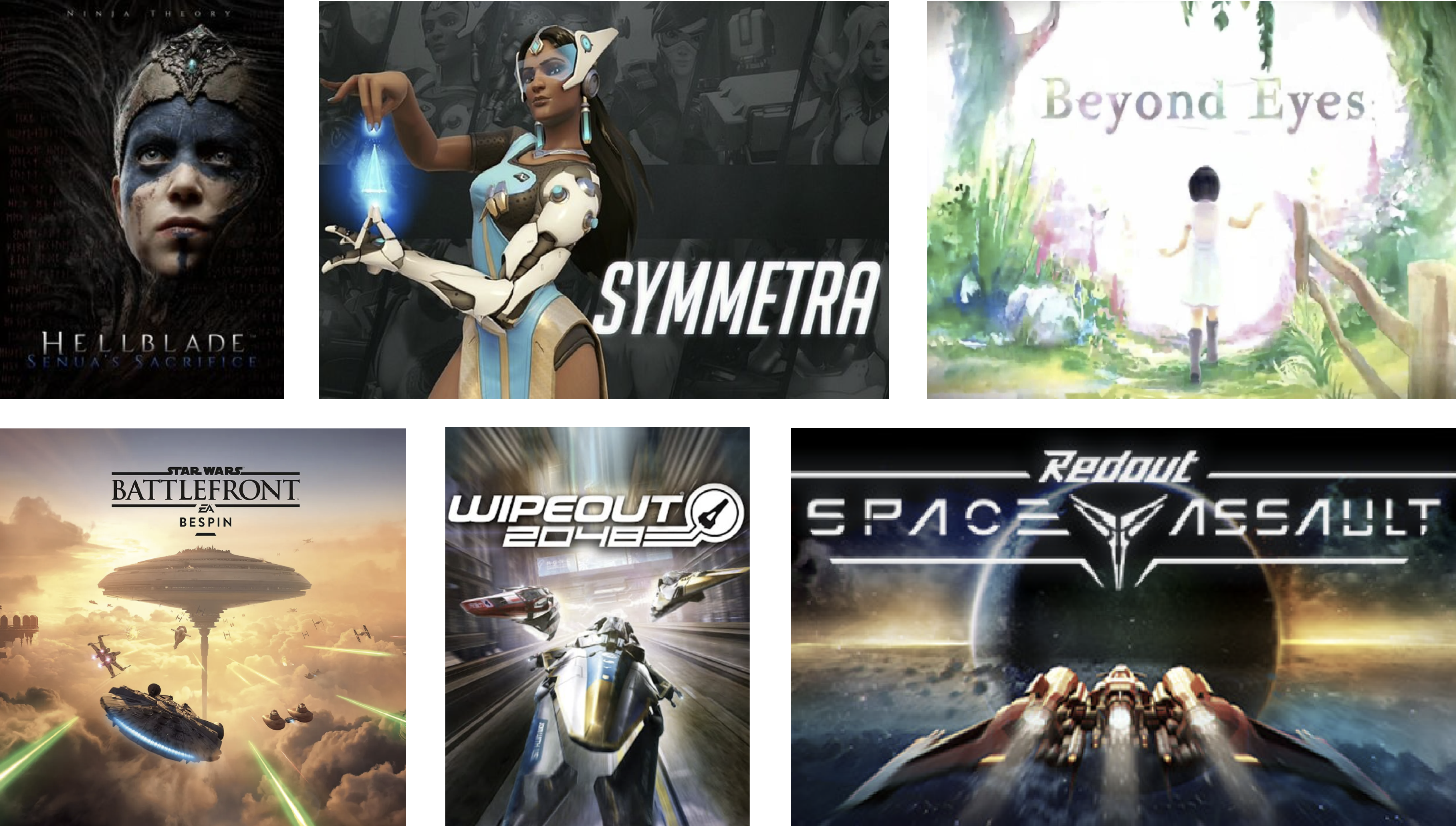
WHAT IS OUT THERE?
The team needed to look into existing games that portray desirable mechanics. I was looking more into games that use disability of the hero as a mechanic and turn it into advantage. It helped us understand how it is possible to visualize the different mental states in the gameplay. We also studied about racing and space atmosphere like type of video games.

GAME DESIGN APPROACH
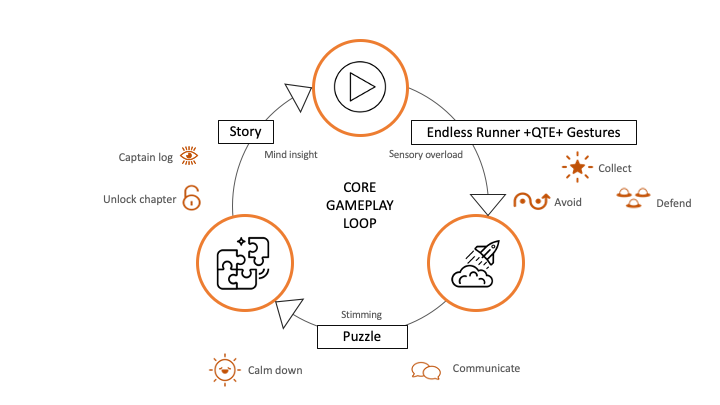
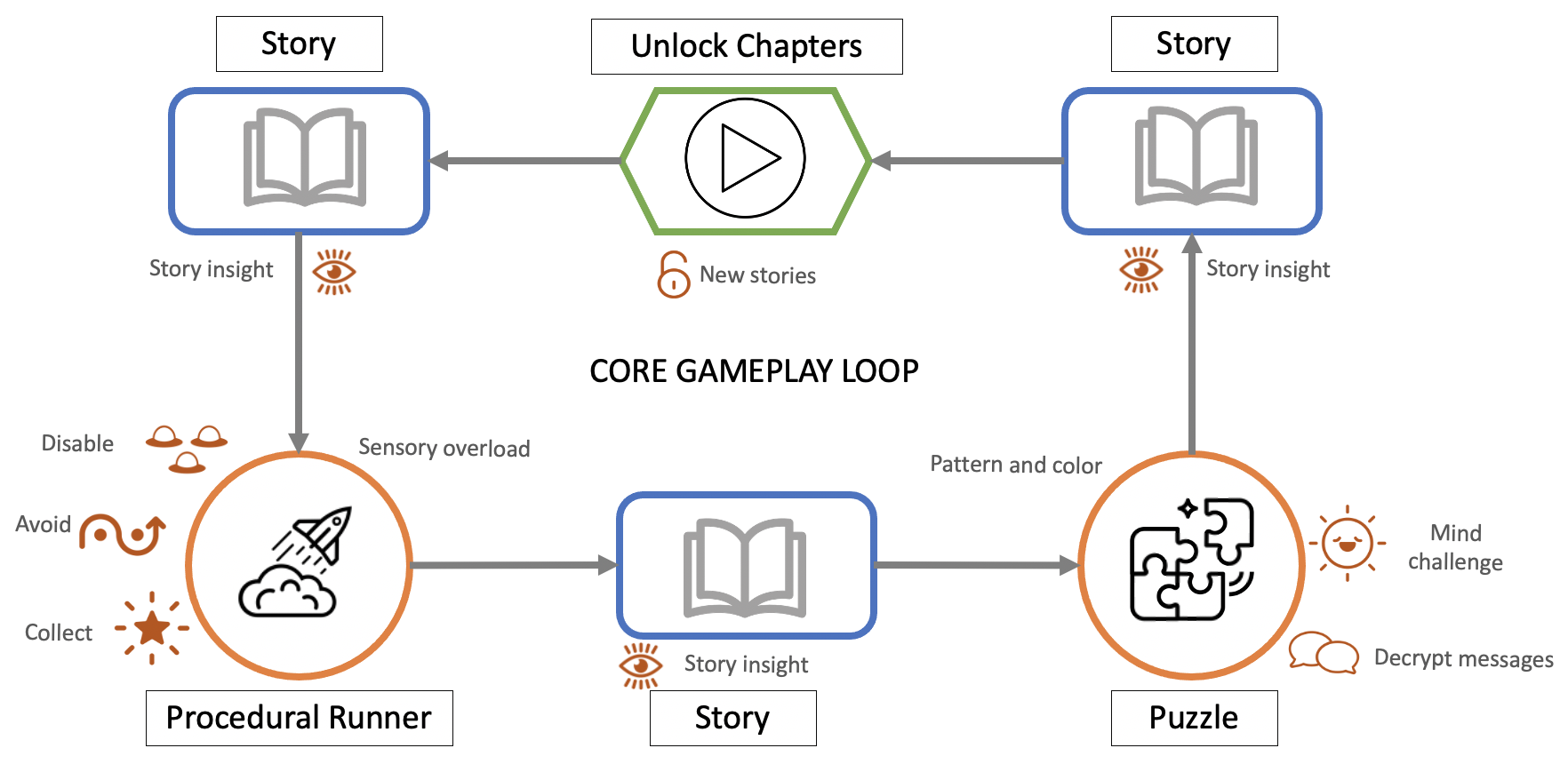
The main thing in every game is the core loop, this is the sequence the player will go through repeatedly while playing. We tried different loops and based on the feedback we designed the final one.


The player views the story in chapters, with each chapter representing a level in the full game. The gameplay is divided into two main phases: a Procedural Runner phase and a Puzzle phase. Cinematic stories appear between each section, allowing the player to be fully immersed in Wren’s journey through planet Cloud.
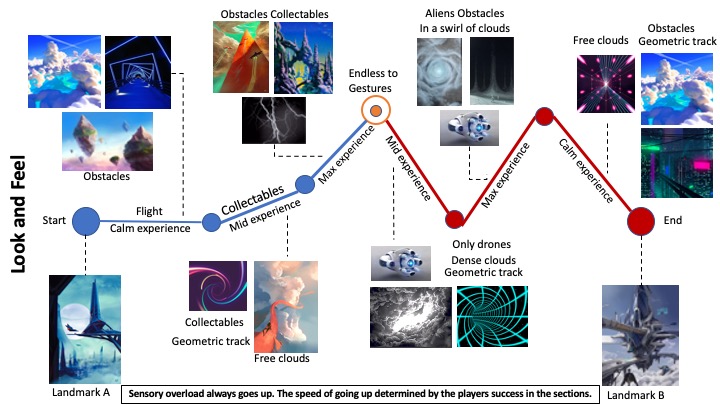
During the Procedural Runner Phase, the goal of the player is to reach a destination points by avoiding obstacles with the spaceship, deactivate enemy drones and collect Tokens. The player also has HP (Health Points) that will be deduced if there is a hit from the obstacles which will result in either a sensory overload state (a characteristic of a mental state that a person on the spectrum experiences) or losing the game.
Every end of the Procedural Runner will be followed by the Puzzle Phase. The goal of the puzzle is to find paths for colours, from Source to Destination by rotating hexagonal shapes. This is where the player can relax from the overwhelming runner and find focus (often individuals in a sensory overload state need calming time to regain mental strength).

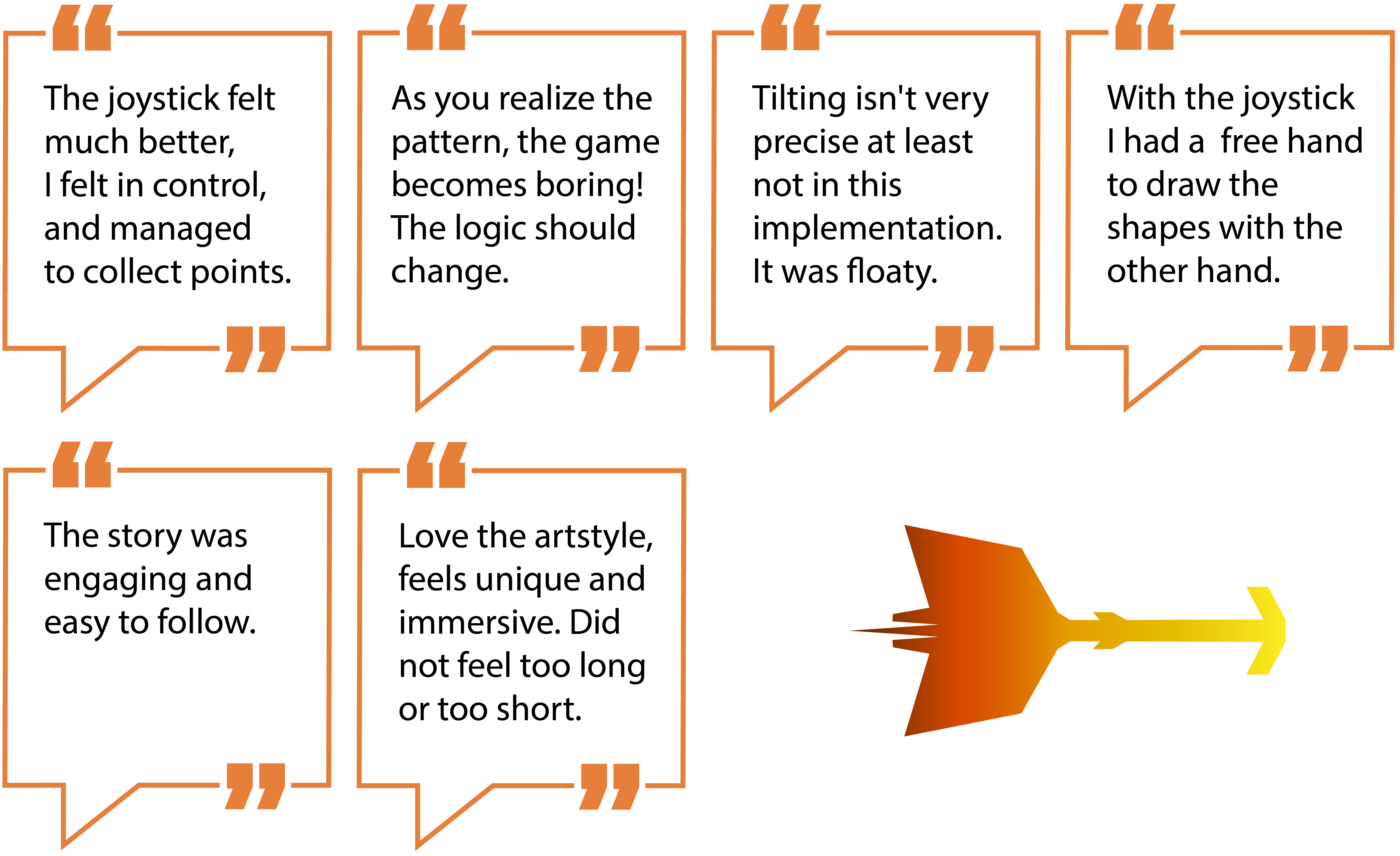
USER TESTS
There were three kinds of user tests as there are three parts of the game: story understanding, main mechanics and puzzle difficulty. The user test needed to be done remotely, that is why we used the A/B testing approach for the mechanics, our participants got two versions of built game (.apk files) with installation instructions and a survey. There were 3 rounds of the test during the design process with 6-10 users.


UI DESIGN
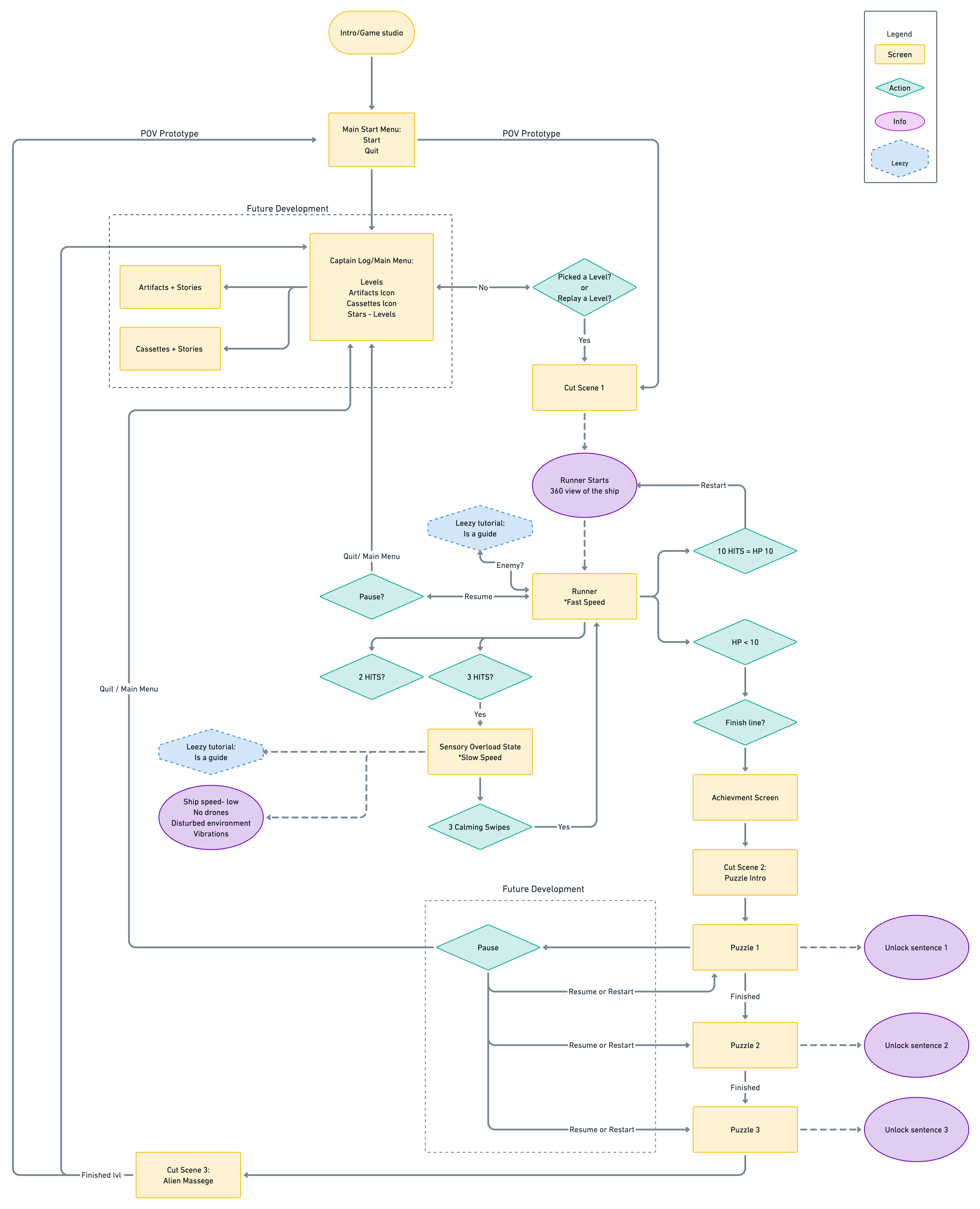
The first thing I needed to figure out was the game user flow that the player will go through while playing the MVP. After several iterations and feedbacks from the client I made final flow chart. It helped to understand the journey the player will experience, the actions within the game and logic.
When thinking about the UI (User Interface) I started from a small research in order to understand what players are used to when playing on the mobile. The game itself is very colourful and vibrant, that is why I wanted the UI being clean and clear. After getting some feedback from users and the client final design guidelines were established. I was also in charged of the landing screen, it was important to me it was dynamic and giving a hint of what is to come.
CHALLENGES
Remote Work
We started to work on this project during the outbreak of COVID-19 with the requirements of social distancing. This was an obstacle for us as a multidisciplinary team of people who barely know each other working with a client we never met personally (although nowadays Zoom meetings considered as personal). We used an agile approach and planned our work carefully from sprint to sprint adjusting the deliverables with the client. We all learned from each other and managed to overcome many challenges despite of the remote work circumstances.
Story Based Video Game
The client has amazing artwork done as well as the story, that both had to be the major part of the game. It needed to be more than just a racer or puzzle, it needed to tell the story of an autistic girl named Wren. Whit this in mind it helped to make a game that is a little different, that takes you on a journey through water-coloured space world.
KEY TAKEAWAYS
It was my first time putting on a hat of a game designer and it defers in many ways from a usual UX or Product design processes. I had learned a lot during this short period of time about video games, how many of them designed and played.
This is an Industry project that is a part of the MDM educational program at Centre for Digital Media (SFU).